The difference between contenteditable vs. designMode is that the latter turns the whole whole page or document into an editor, while contenteditable works only per element.
So you've found yourself either looking up how to create a WYSIWYG editor or by plain luck because you just learned about designMode or contenteditable - either way, I will be explaining how they both work and when to use them.
Be aware, contenteditable is not a fun attribute to use. It seems easy to work with and does what you'd expect, but you will be in for a big surprise.

I've created a WYSIWYG editor for Answerly using contenteditable. I wrote about my experience, which you can read by clicking here.
How to use contenteditable
You can use contenteditable when you want to create a WYSIWYG (what you see is what you get) editor. Putting the contenteditable attribute to an element suddenly makes the content of that element editable and exposes text styling through shortcuts and code.
For example:
<div contenteditable="true"></div>
How to use designMode
As the word suggests, design mode is for design - its main use-case is to edit the page on the go without using the code editor and re-build your web page every time. However, you should know that you can't save the changes that you make with designMode. They're simply for preview.
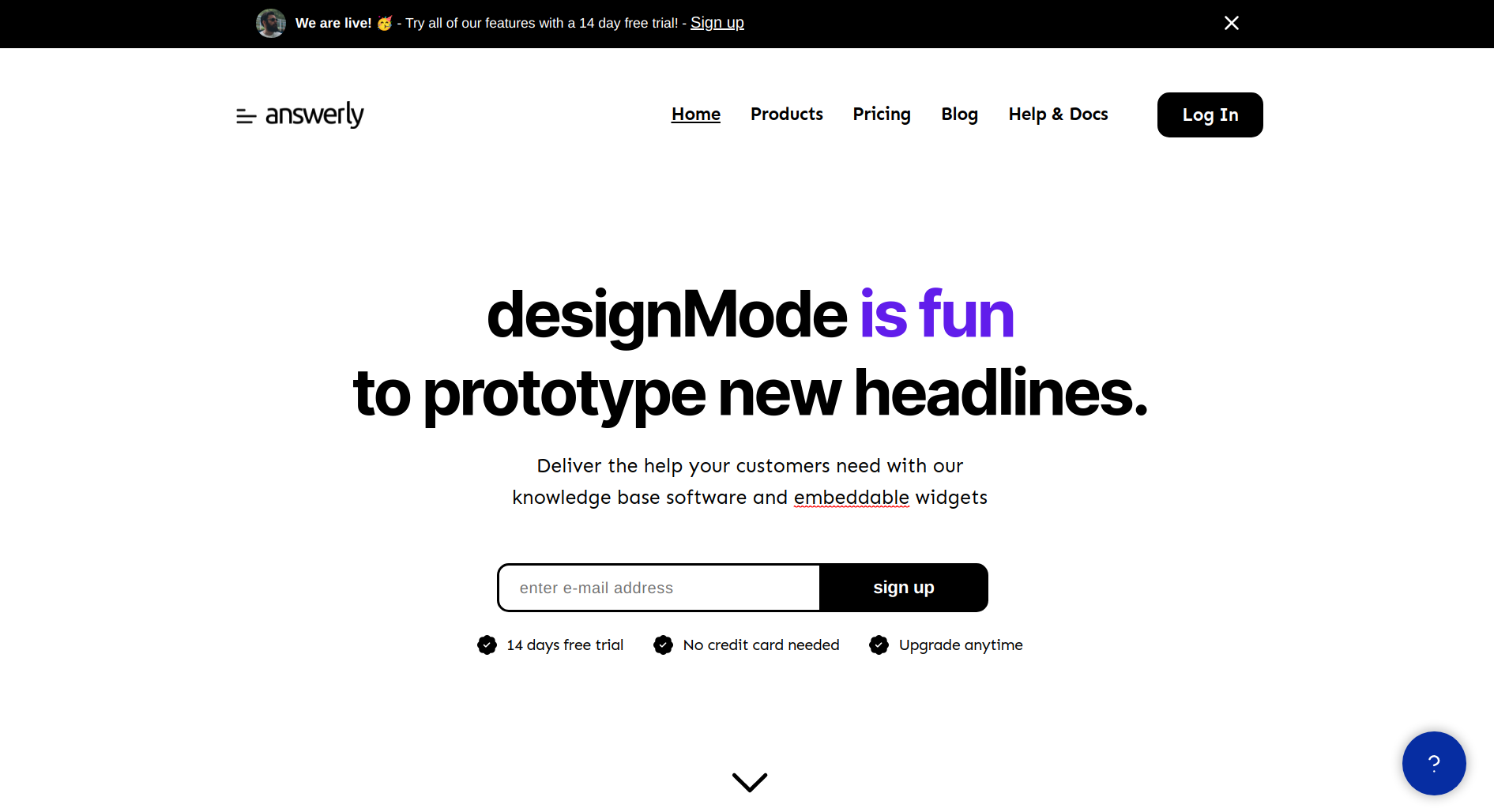
For example, at Answerly, we use designMode for brainstorming text content and headlines, as you can see from our homepage:

desginMode accepts two values, "on" or "off," and you can switch between the two as the code suggests below:
//turn design mode on
document.designMode = "on";
//turn design mode off
document.designMode = "off";



