Popup Hero is a powerful popup builder SaaS platform that offers 100+ pre-built templates and a drag-and-drop editor with 23+ blocks, making it easy to create engaging and effective popups for your website.
Using Shopify, you can easily embed Popup Hero's popups in your online store with the Instant Embed feature. This guide will show you how to create a popup for Shopify with Popup Hero.
Step 1: Create a Popup Hero Account
To get started, you'll need to create an account on Popup Hero. Go to the sign up page and sign up for a free trial.

Step 2: Connect Your Shopify Store
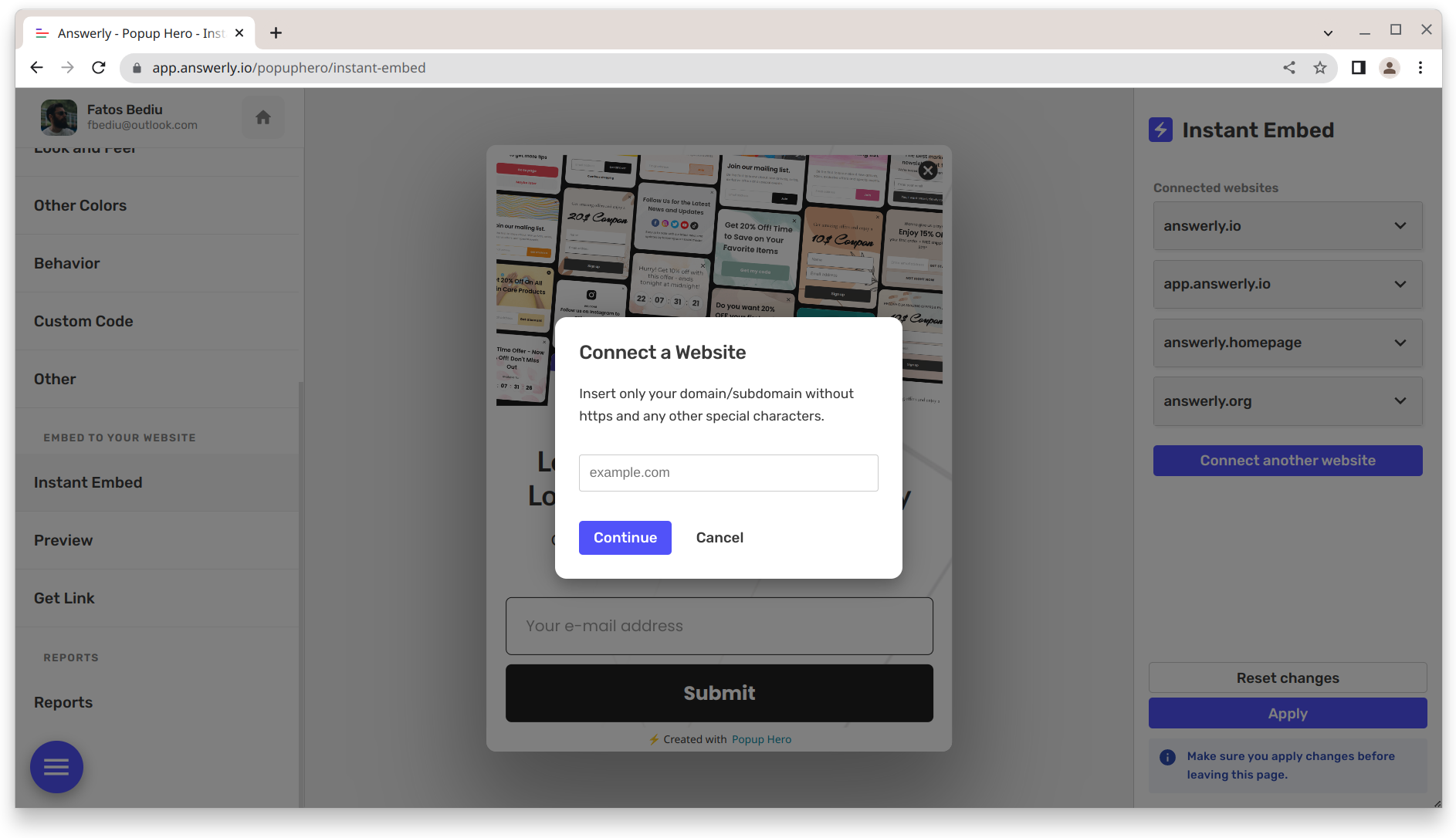
Once you've logged in to your Popup Hero account, go to the Instant Embed page by clicking here. Click the "Connect website" button on the right. In the modal that appears, enter the URL of your Shopify store and click "Next."

Step 3: Install the Embed Code
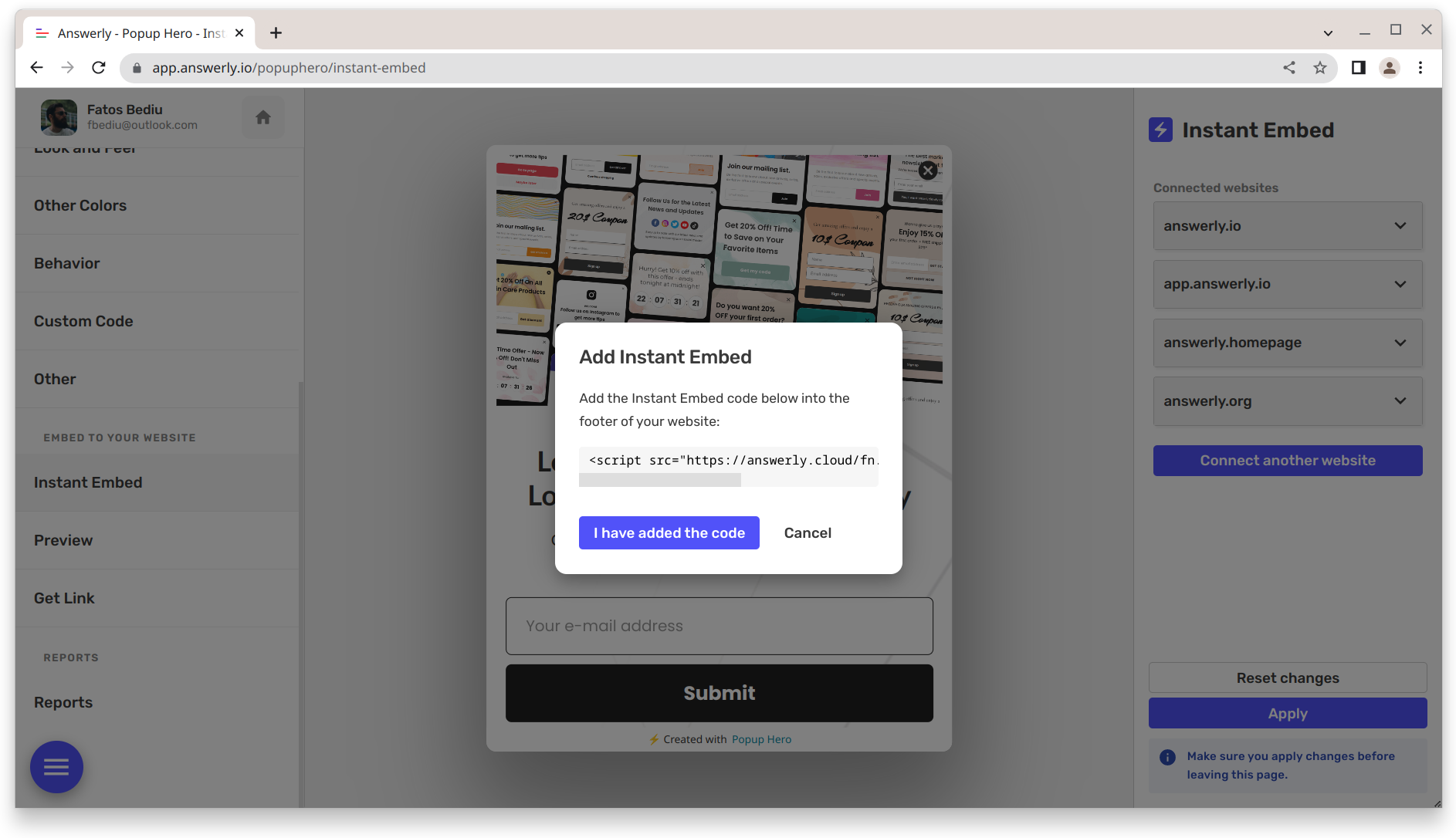
You will see a piece of code that you need to install on your Shopify store. Please copy the code and paste it into the footer or header of your Shopify theme. Make sure to save your changes.

Step 4: Verify the Installation
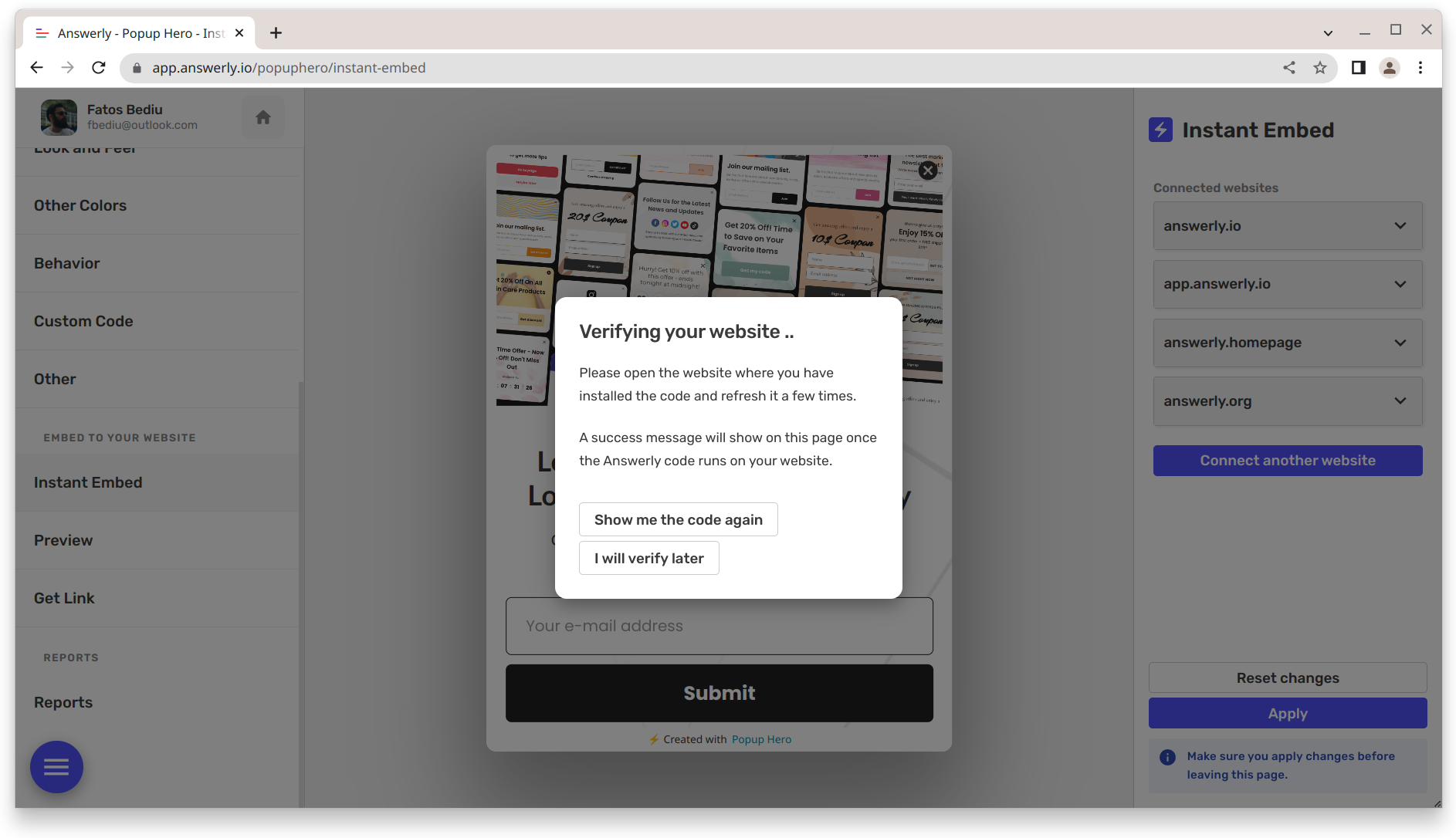
In the Instant Embed modal, click "I have added the code." The modal will try to verify the installation.
Open your Shopify store in another tab or browser window and refresh the page a few times until you see a success message in the modal.

Step 5: Choose Your Embedding Options
Once we've verified the installation, you can go back to the Instant Embed page and select one of the embedding options:
- Show in all pages
- Show in selected pages
- Do not show
- etc
Click "Apply" at the bottom right.
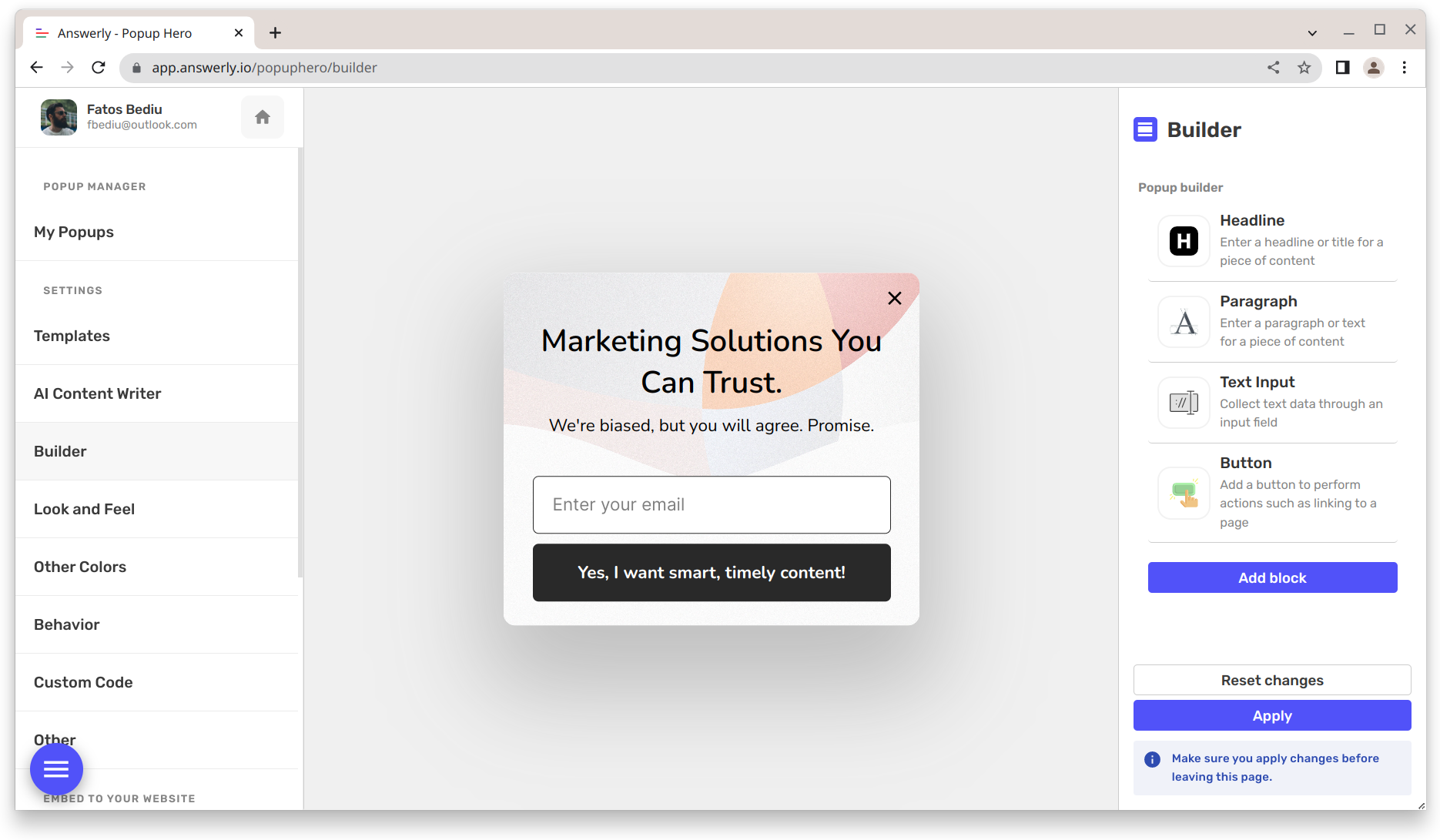
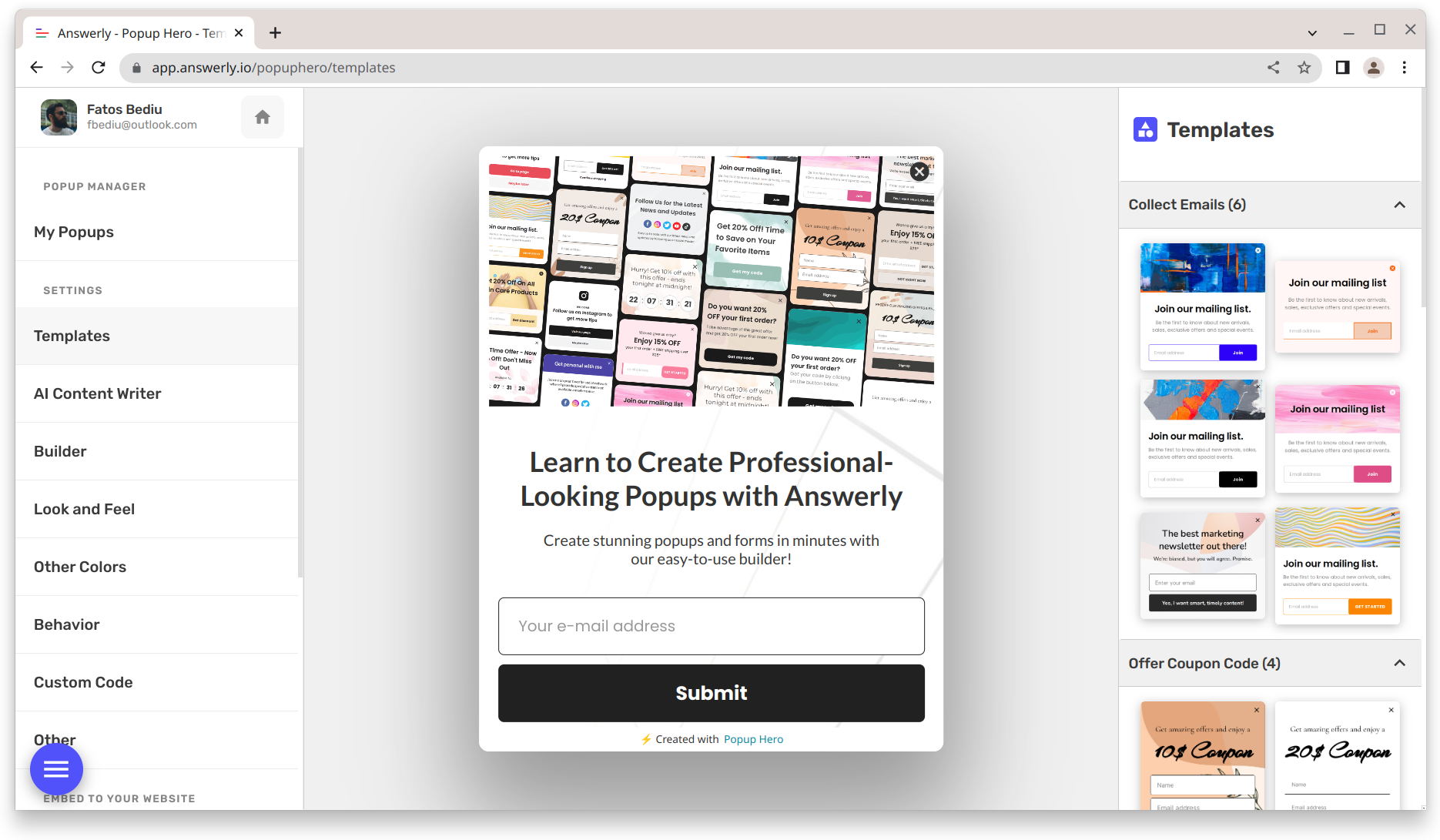
Step 6: Create Your Popup
Now that you've connected your Shopify store to Popup Hero, you can start creating your popup.
Popup Hero offers 100+ pre-built templates, making it easy to find a design that matches your brand and website. You can also use the Drag and Drop editor to create a custom popup.

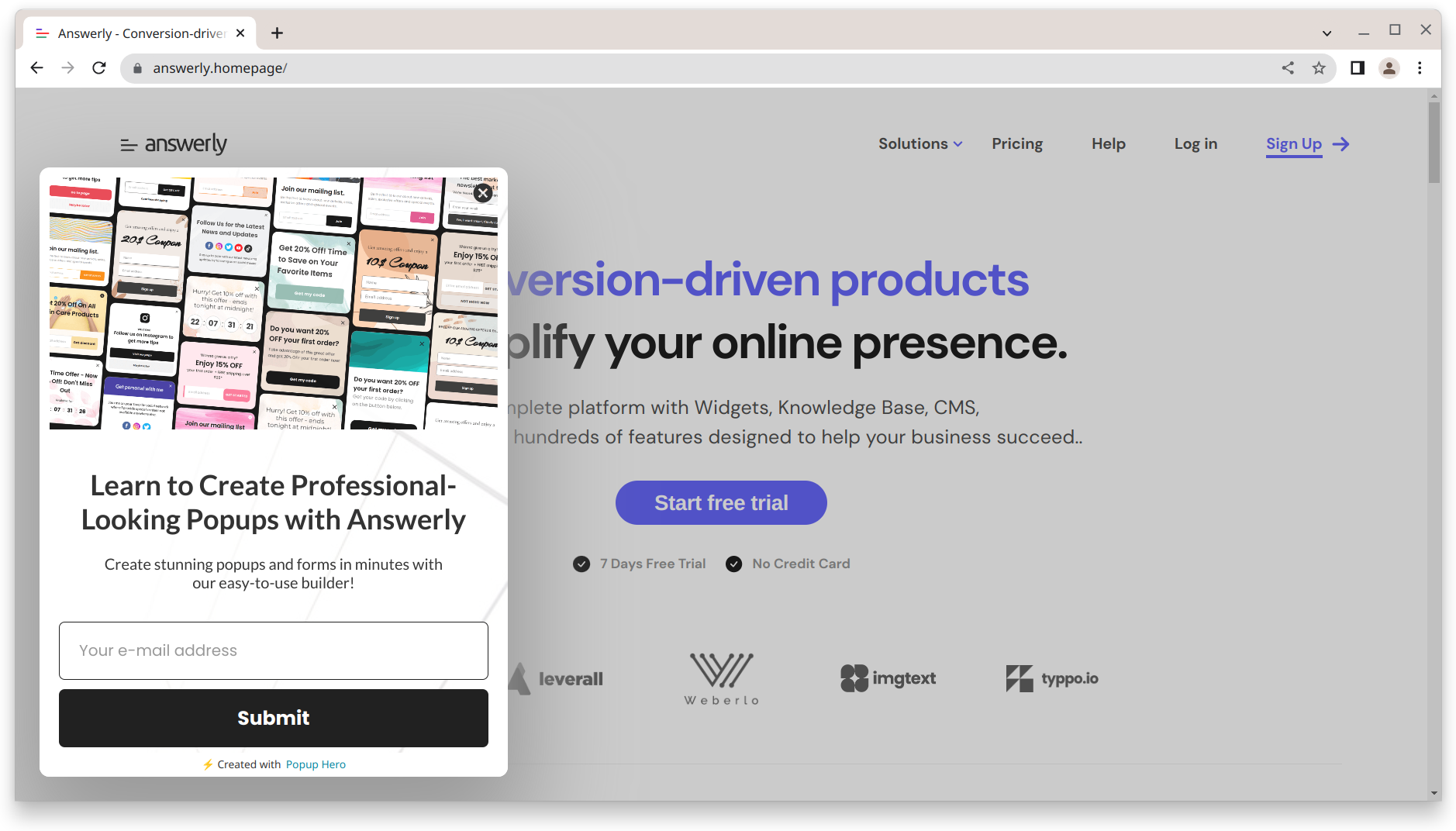
Step 7: Preview and Publish Your Popup
Once you're happy with your popup, you can preview it to see how it will look on your Shopify store. If everything looks good, click "Apply" to make it live on your website.

Optional: Track Your Popup's Performance
Popup Hero also offers performance reports, such as conversion rate and impressions, so you can see your popup's performance and make changes if necessary.
In conclusion, creating a popup for Shopify with Popup Hero is straightforward. With the Instant Embed feature and a wide range of templates and blocks, you can create a high-converting popup for your online store in no time.