Popup Hero, a feature-rich popup builder from Answerly, is the perfect solution for enhancing your SquareSpace website. This article will guide you through creating and integrating popups into your SquareSpace site using the powerful tools provided by Popup Hero.
Step 1: Create a Popup Hero account
The first step is to create a Popup Hero account. Go to the sign up page and sign up for a free account.
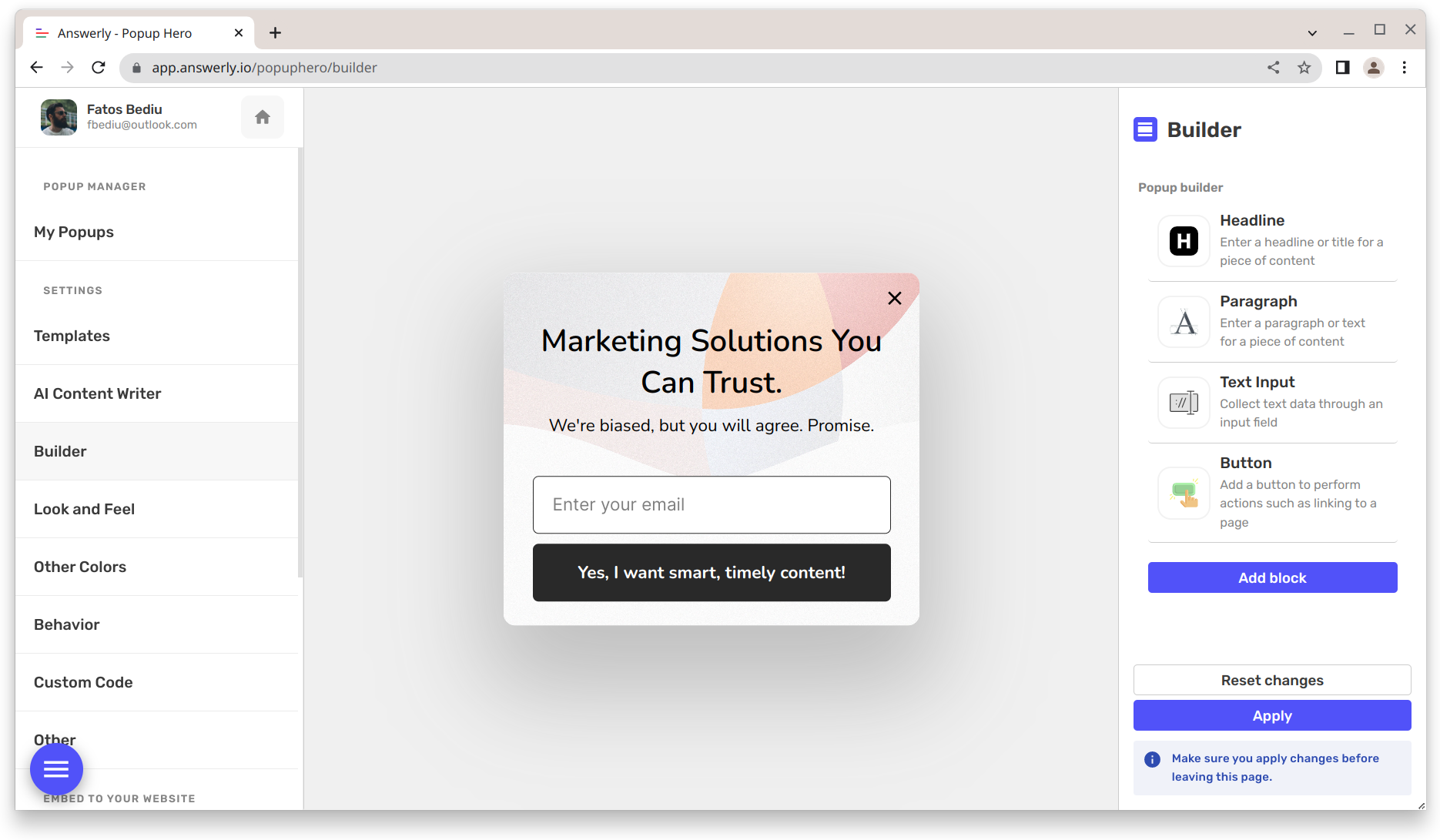
Once logged in, you can access Popup Hero's drag-and-drop editor, AI copywriter, and 100+ pre-built templates.

Step 2: Choose a Popup Template
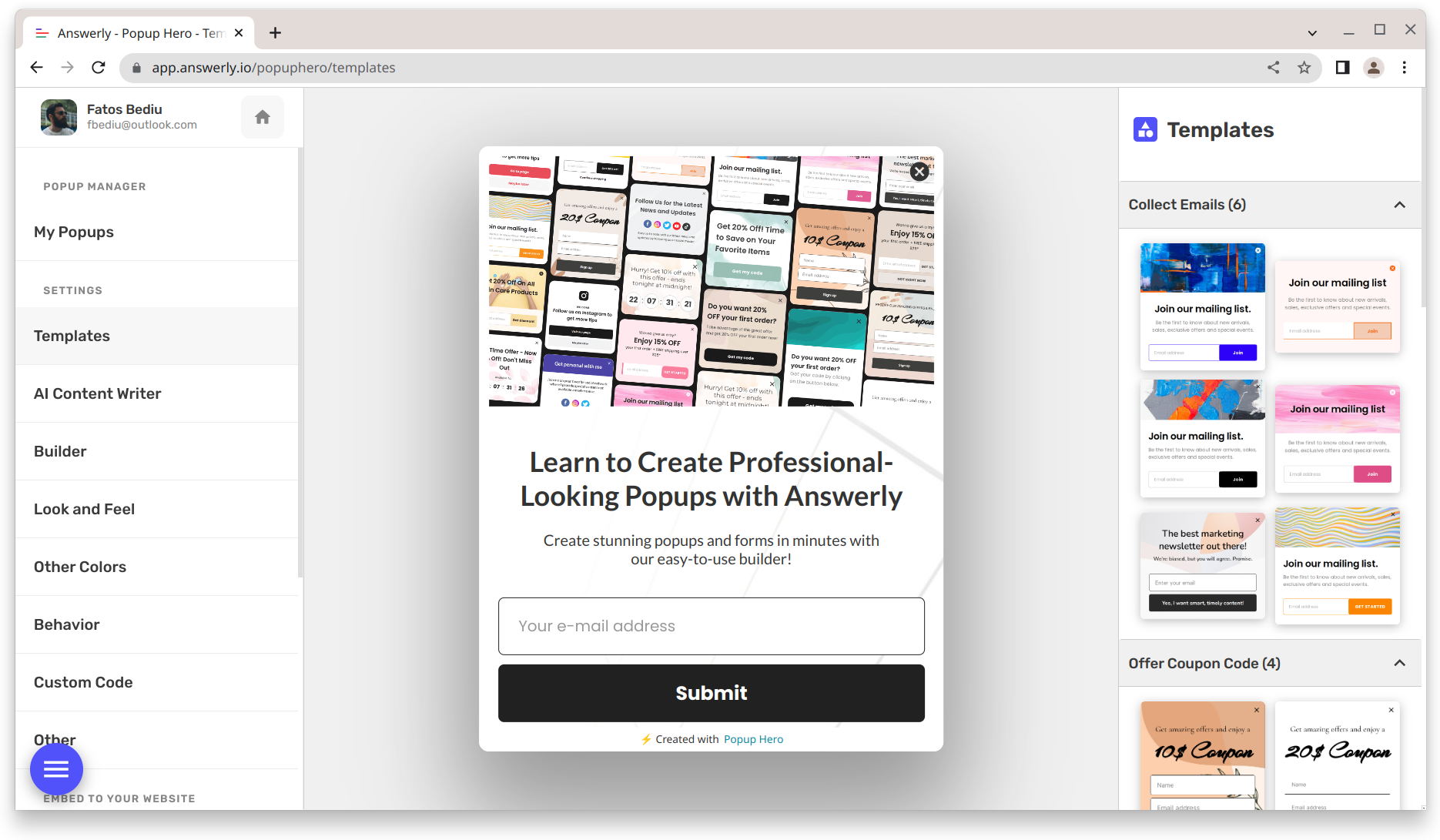
Next, choose a popup template that fits your needs. Popup Hero offers a variety of templates for collecting emails, promoting offers, and sharing coupon codes, among others.
Select the template best suits your needs and customize it using the drag-and-drop editor. You can also use the AI copywriter to generate content for your popup.

Step 3: Connect Your SquareSpace Website
To connect your SquareSpace website to Popup Hero:
- Go to the Instant Embed page by clicking here
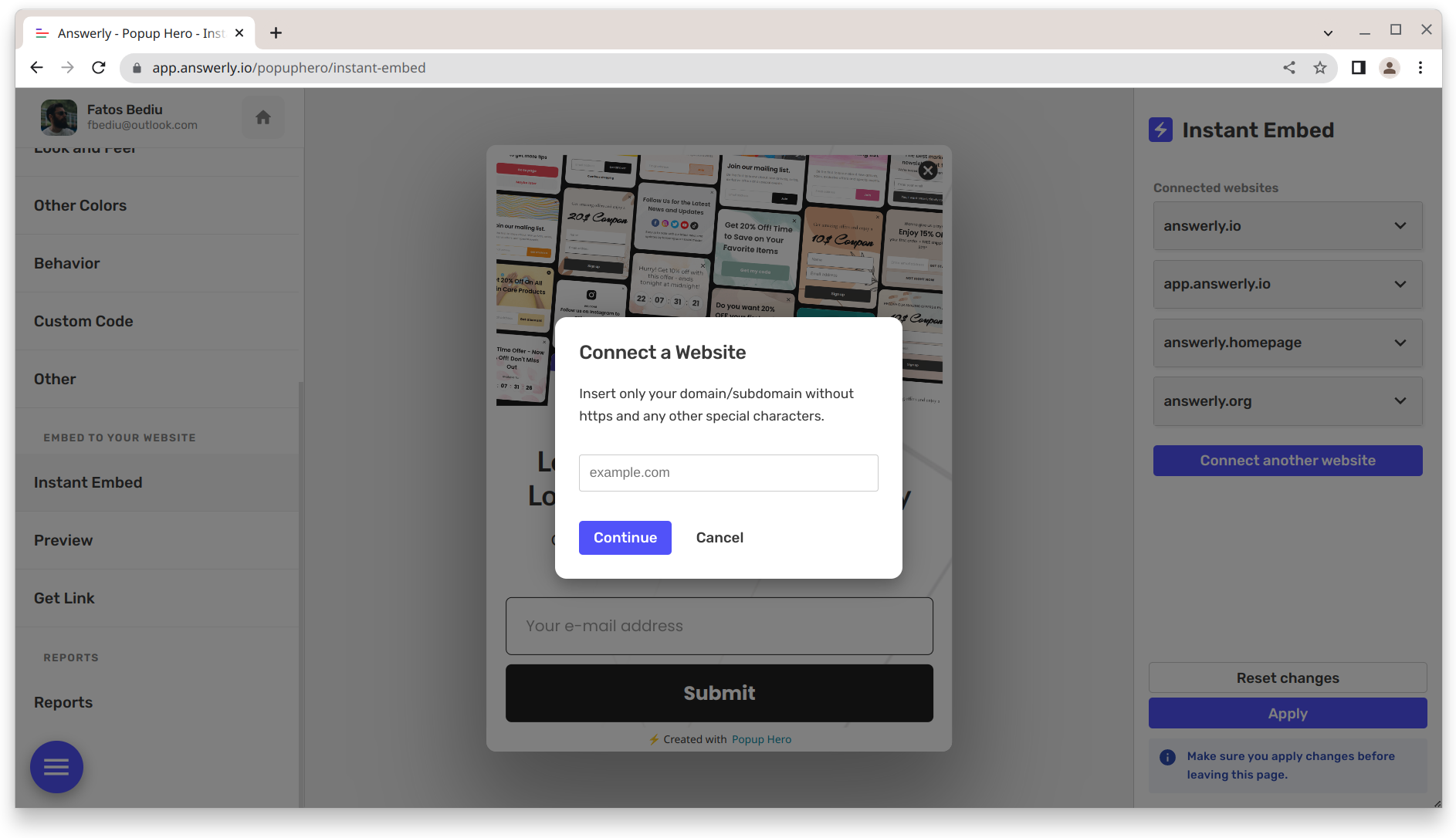
- Click the "Connect website" button, and in the modal that appears, insert your SquareSpace website URL.
- Click "Continue" to proceed.

Step 4: Install the Popup Hero Code
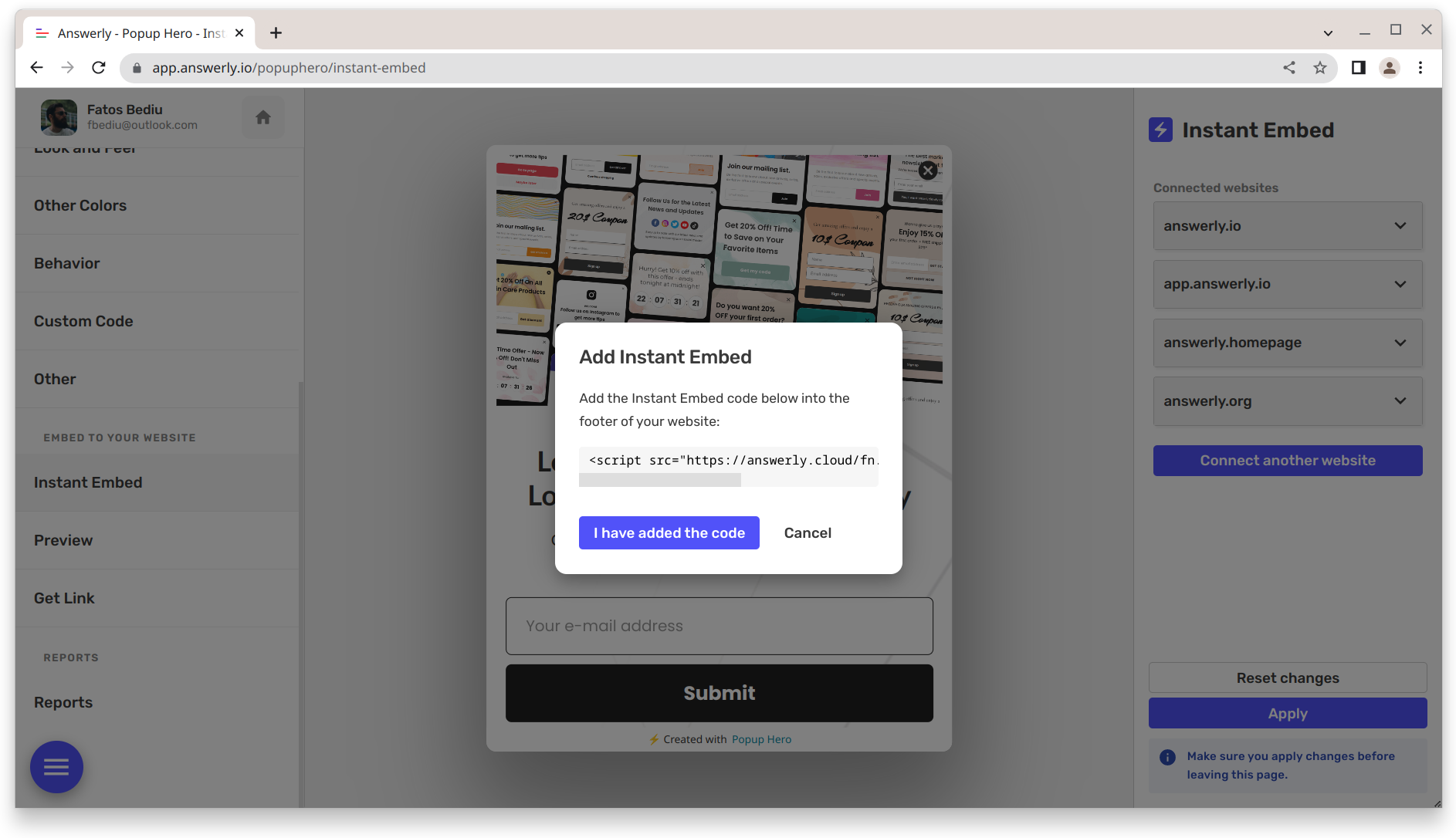
The modal will display a piece of code that you need to install on your SquareSpace website.

Please copy the code and paste it into the header or footer of your SquareSpace website.
To do this, go to your SquareSpace website and access the Code Injection section. Paste the code into the header or footer code injection section and save the changes.
Step 5: Verify the Installation
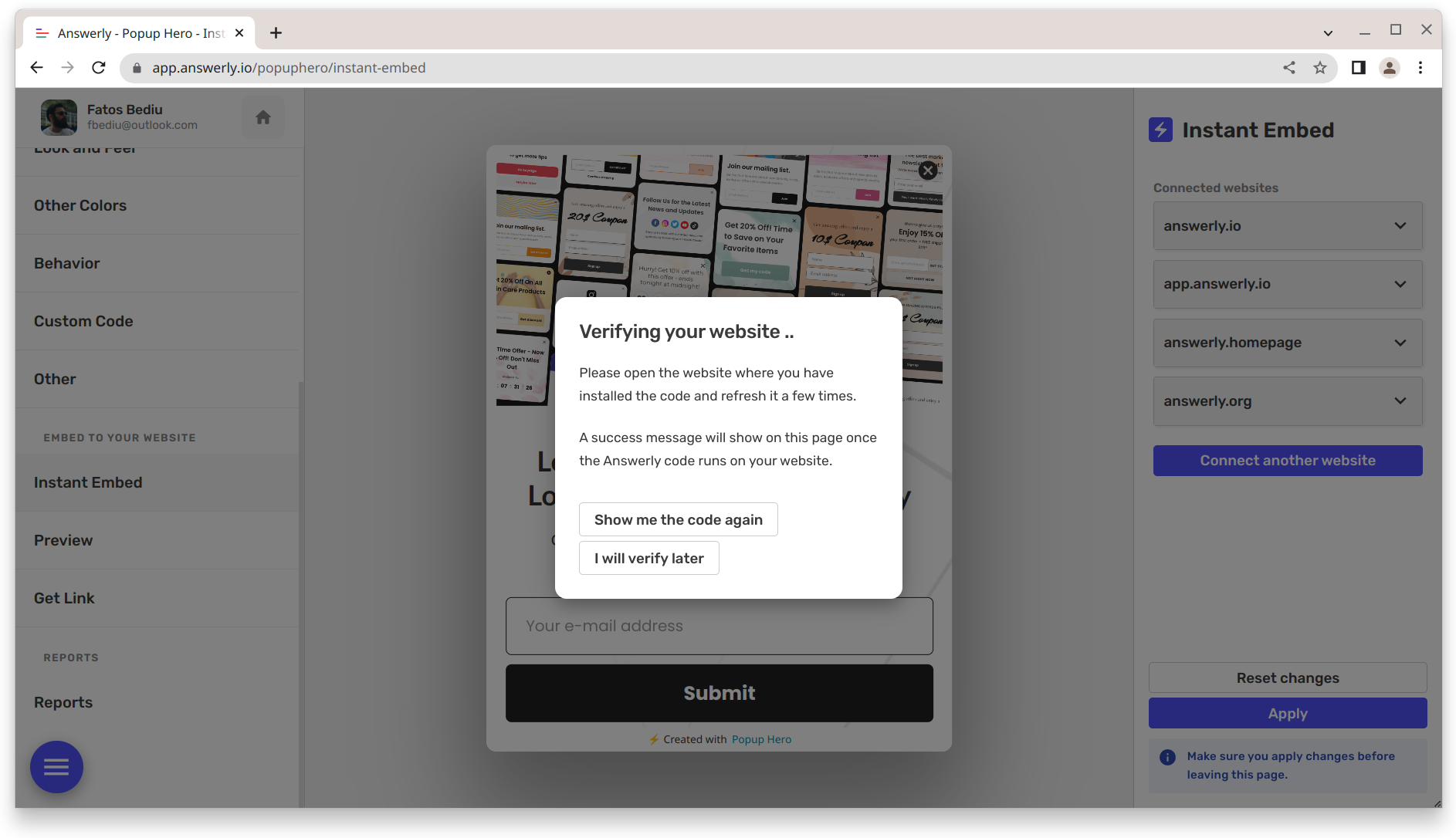
Once you have added the code to your SquareSpace website, go back to the Instant Embed modal and click "I have added the code." The modal will then try to verify the installation as seen in the picture below.

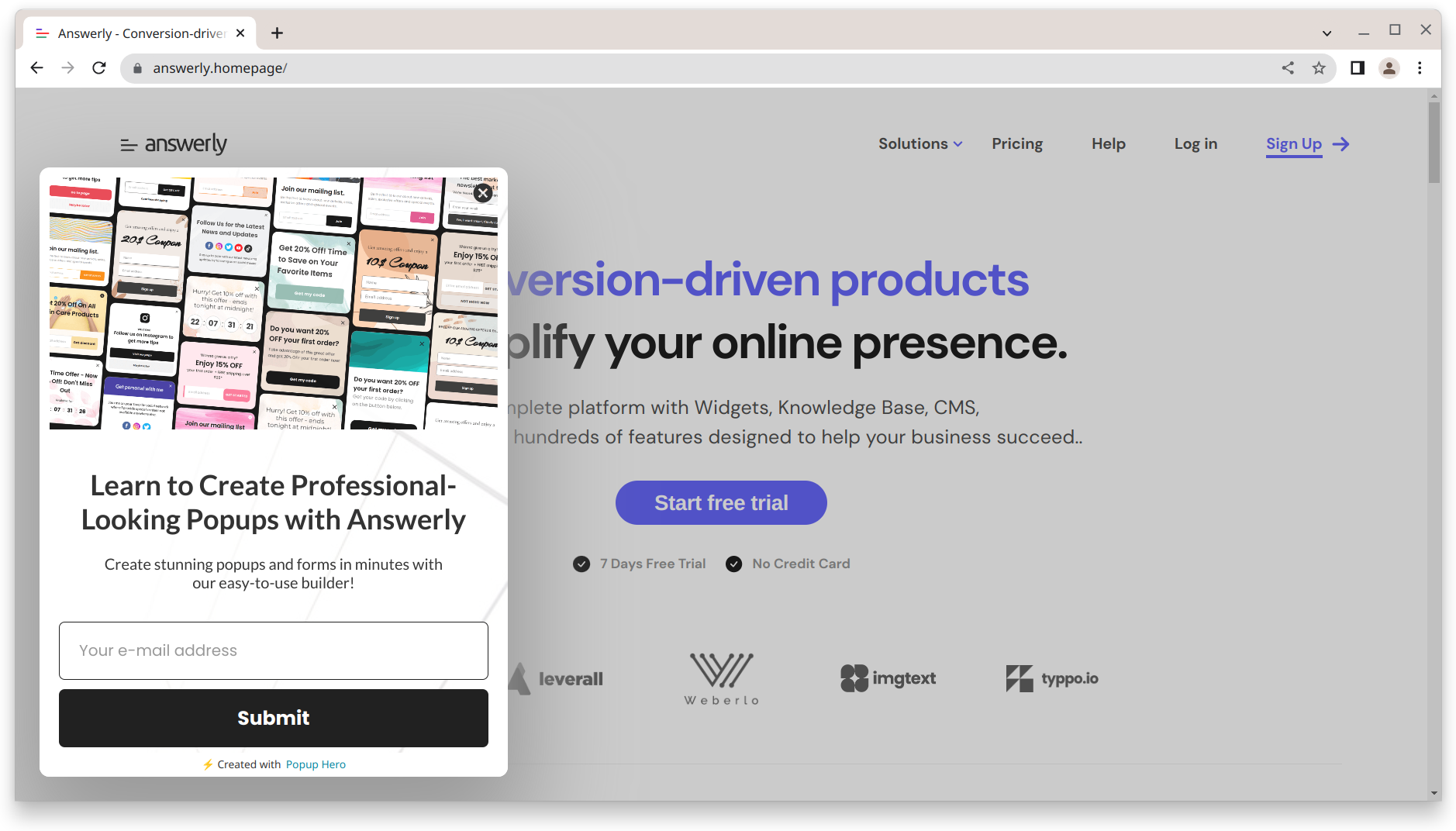
Open your SquareSpace website in another tab or browser window and refresh it a few times until a success message appears in the Instant Embed modal.
Step 6: Choose Your Embedding Options
With your SquareSpace website successfully connected to Popup Hero, you can now choose how to embed your popup.
Refresh the Instant Embed page, and you will see embedding options
- Show in all pages
- Show in selected pages
- Do not show
- etc
Step 7: Publish Your Popup
Once you have selected your embedding options, your popup is ready to be published. You can preview your popup to ensure it looks and behaves as expected.
If everything looks good, hit the "Apply" button, and your popup will go live on your SquareSpace website.

In conclusion, creating a popup for SquareSpace with Popup Hero is a straightforward process. With its drag-and-drop editor, AI copywriter, and pre-built templates, you can quickly and easily create a custom popup that fits your needs.
Follow the steps outlined in this article, and you will have a professional-looking popup on your SquareSpace website in no time.



