Creating a popup for your WordPress website is an effective way to capture leads, promote offers, and engage with your audience.
Popup Hero, owned by Answerly, is a SaaS platform that offers a simple solution to create popups with its Drag and Drop editor and pre-built templates. This article will guide you through embedding a popup hero widget in your WordPress website.
Step 1: Create a Popup Hero Account
To get started, you must create an account with Popup Hero. Go to the signup form, fill in the necessary information, and sign up.

Step 2: Connect Your WordPress Website
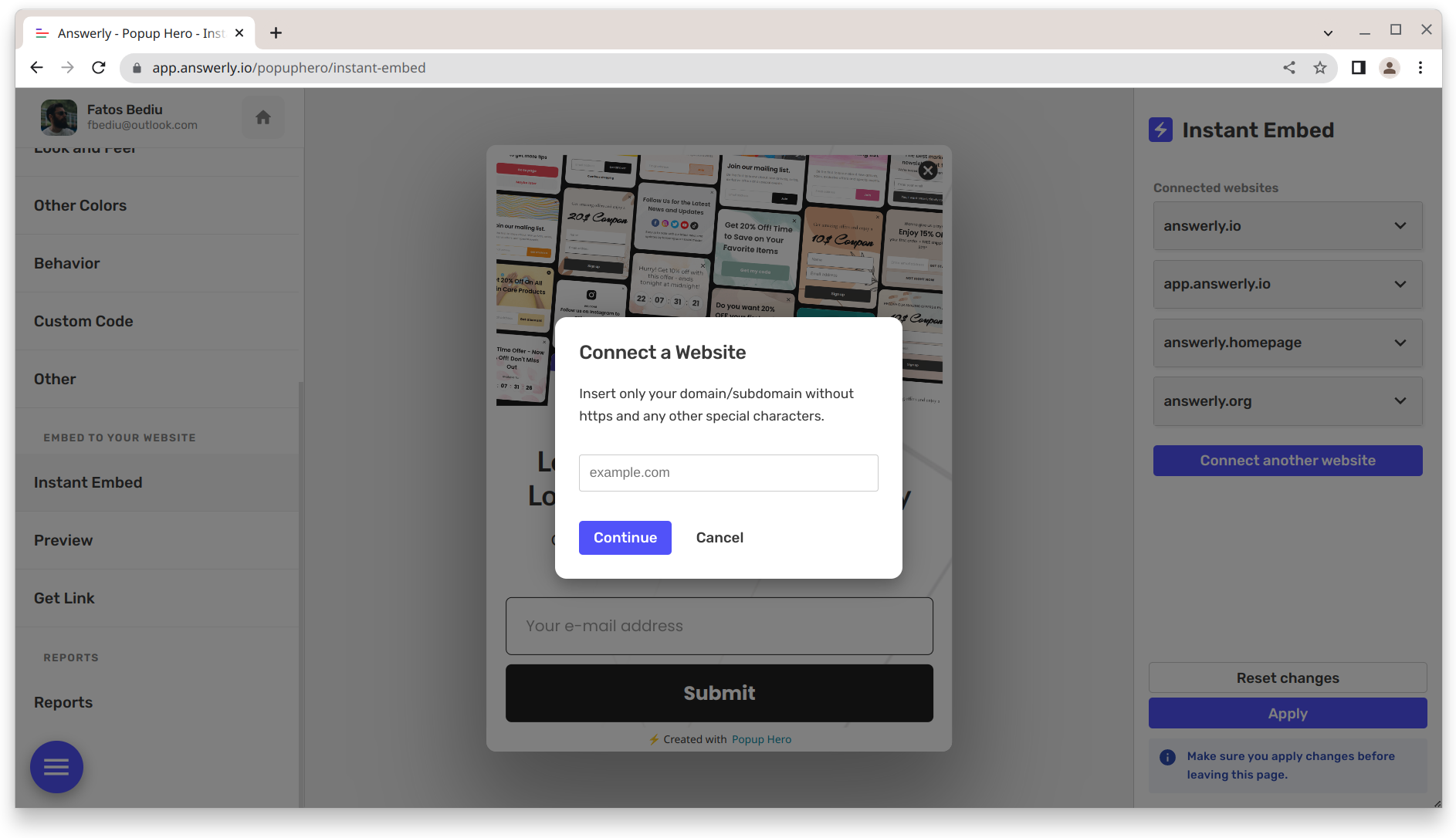
Next, navigate to the Popup Hero Instant Embed page at https://app.answerly.io/popuphero/instant-embed. Click on the "Connect Website" button on the right.

Step 3: Install the Code
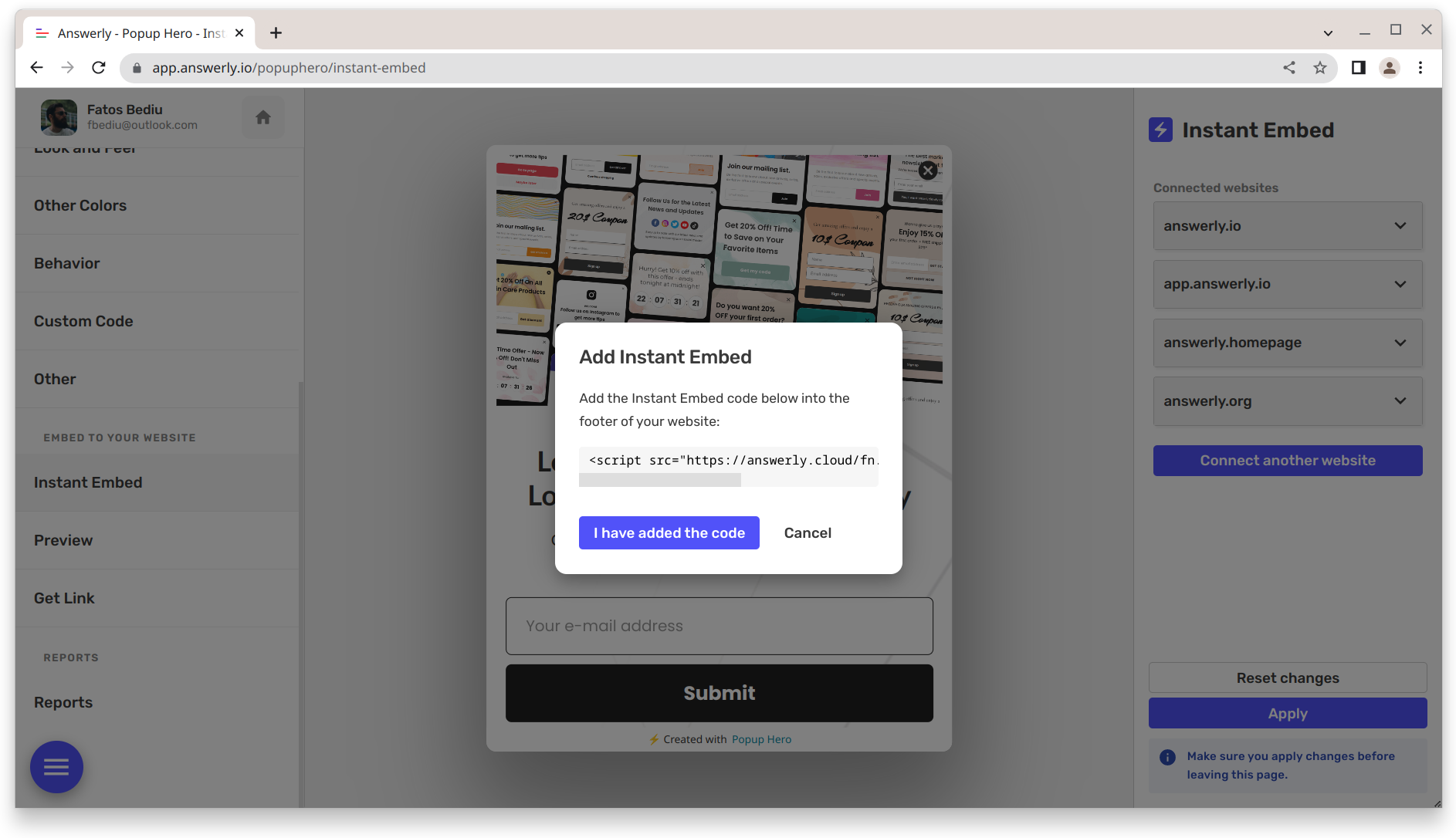
A modal will appear asking for your website URL. Insert your website URL and click "Next". You will be given a piece of code that you need to install in the footer or header of your WordPress website. You can access your WordPress theme files and add the code to the header.php file.

Step 4: Verify Installation
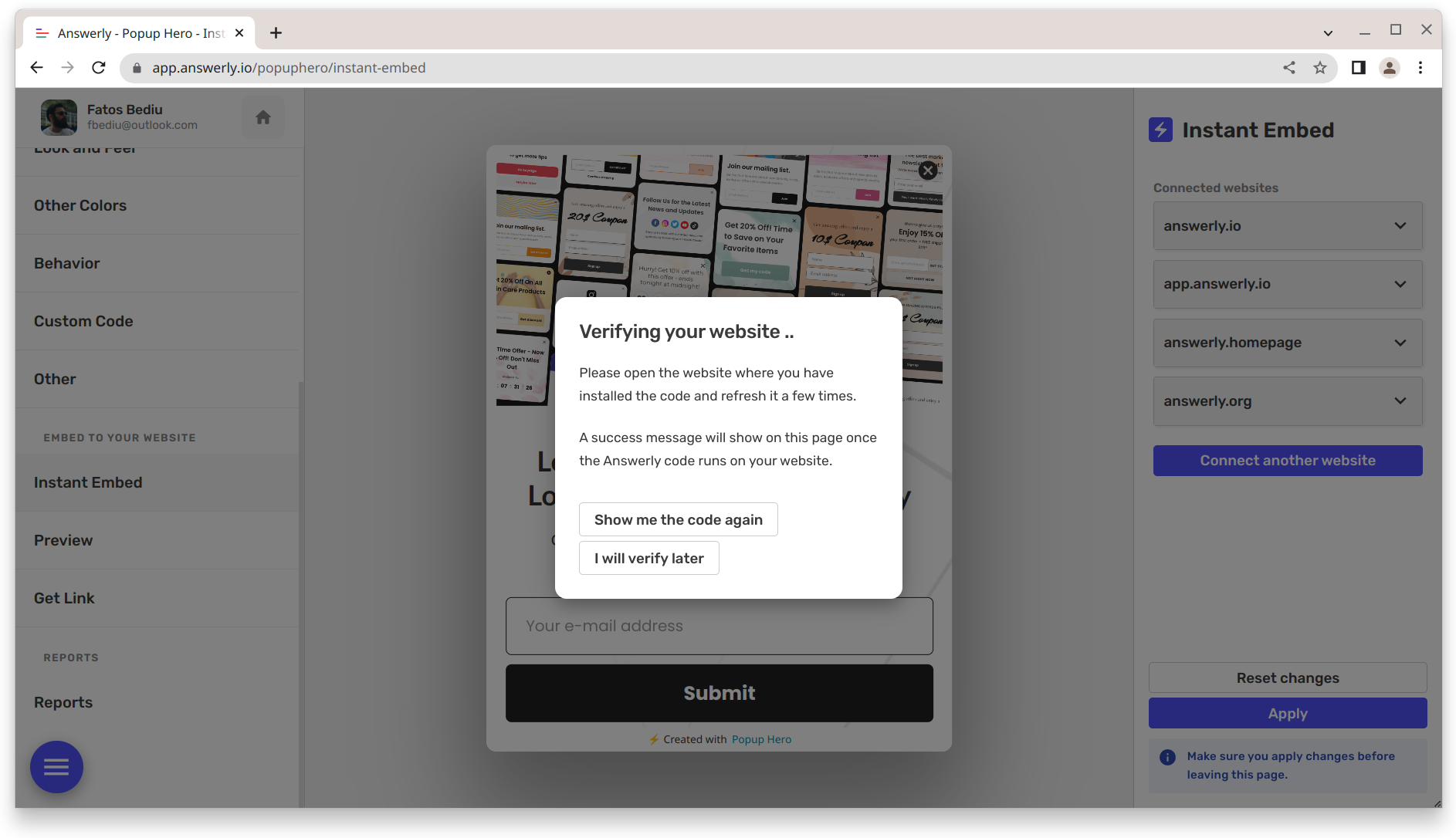
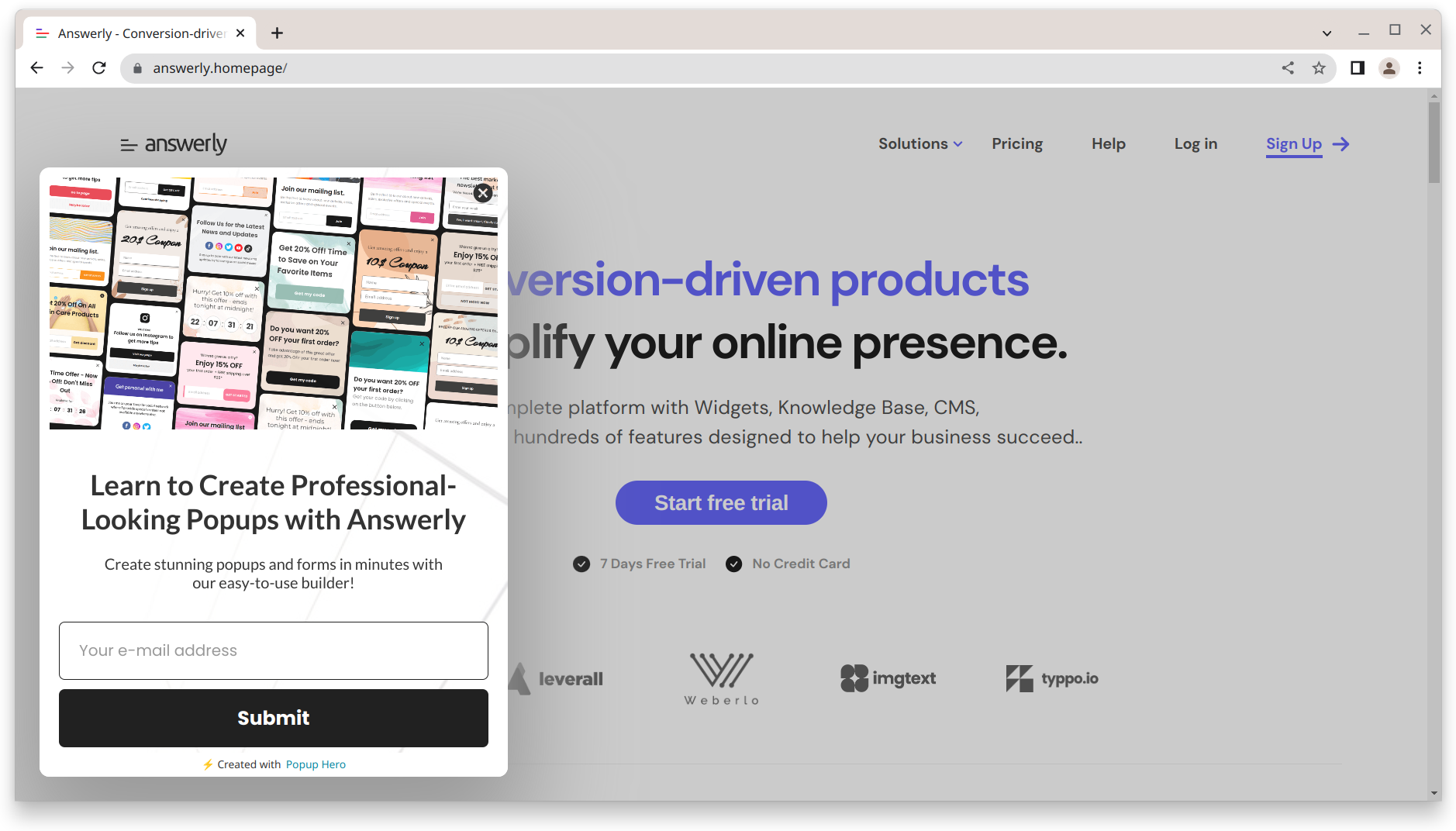
After adding the code to your WordPress theme, return to the Popup Hero Instant Embed modal and click "I have added the code". The modal will now try to verify the installation. To do this, open your WordPress website in another tab or browser window and refresh it a few times until a success message shows in the modal.

Step 5: Choose Your Embedding Options
Once the installation is verified, return to the Popup Hero Instant Embed page. You will see various embedding options such as "Show Widget Everywhere", "Show in a Specific Page", etc. Select one option and click "Apply" at the bottom right.
Step 6: Customize Your Popup
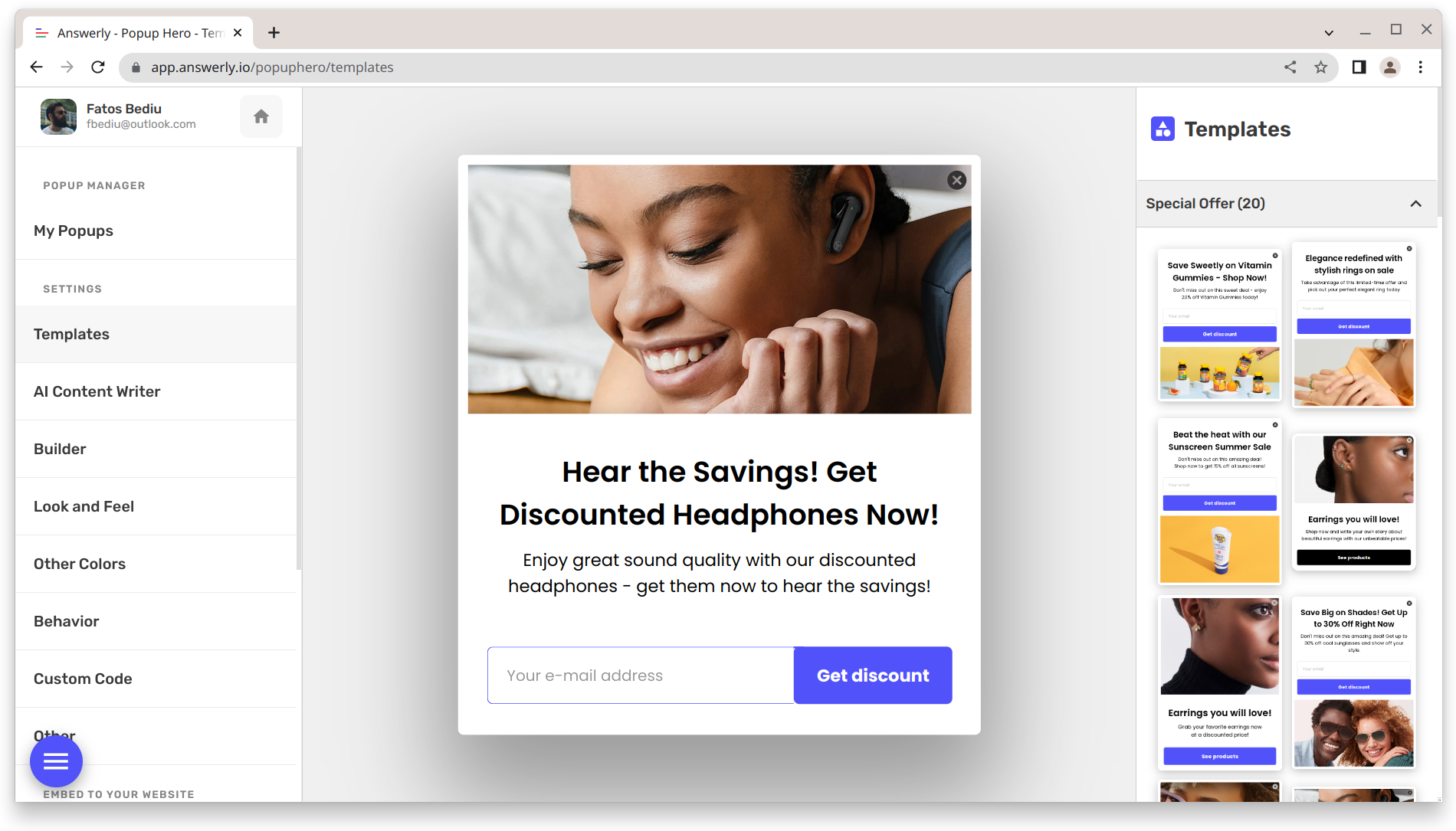
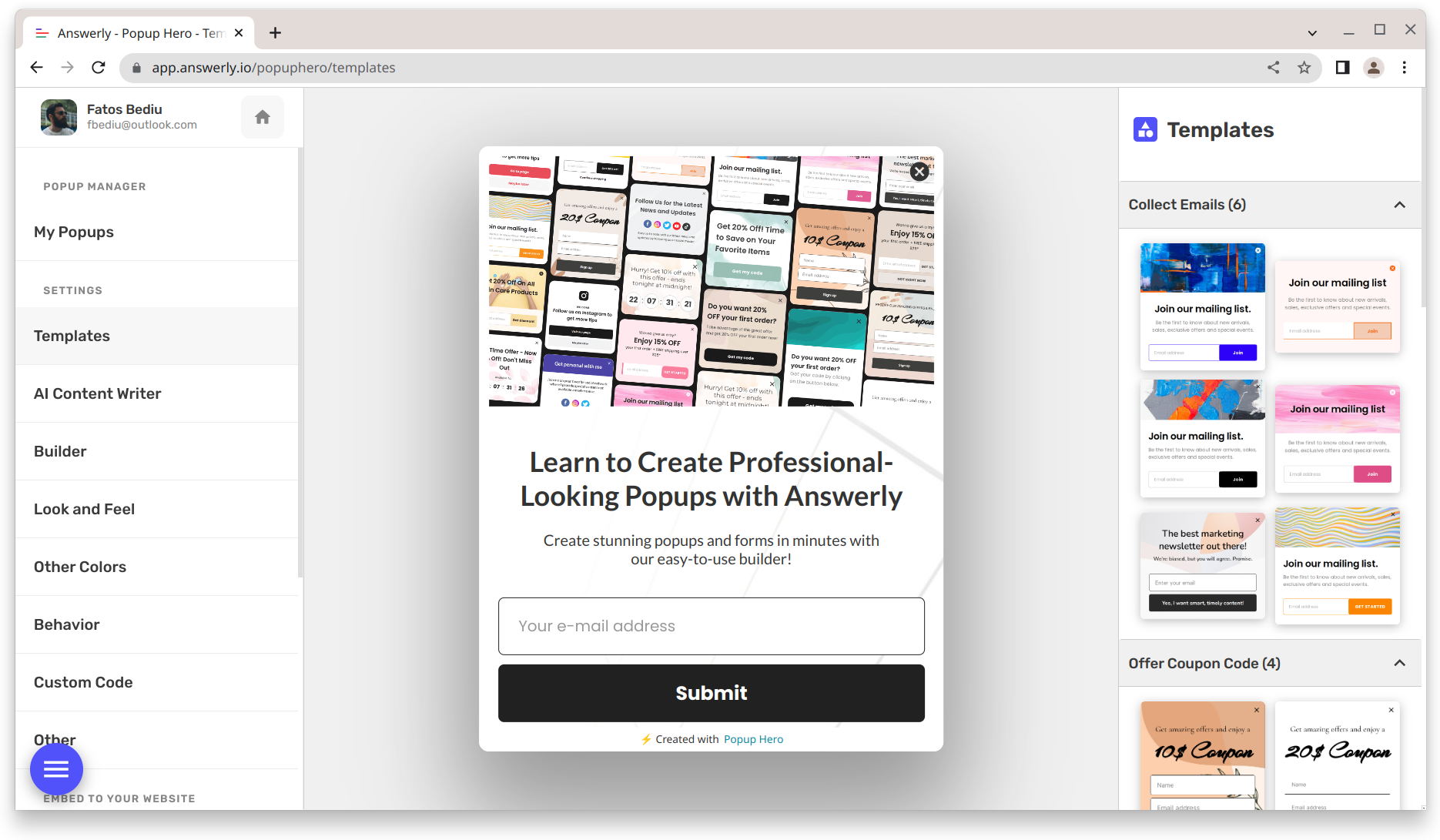
You can customize your popup with Popup Hero's Drag and Drop editor. Choose from one of the 100+ pre-built templates or create your own from scratch.

You can also integrate the Email Collector block with services like Mailchimp and Google Sheets to collect and manage email addresses.
Step 7: Publish Your Popup
Once you have customized your popup, you can publish it on your WordPress website. You can track its performance with Popup Hero's performance reports, including conversion rate and impressions.

Creating a popup for your WordPress website with Popup Hero is fast. With its Drag and Drop editor, pre-built templates, and performance reports, you can effectively engage with your audience and grow your business.



