How to create an Exit Intent popup for Shopify

how-to 02/11/2023
Popup Hero is a powerful popup builder SaaS platform owned by Answerly, which comes with 100+ pre-built templates and a Drag and Drop editor with 23+ blocks, making it easy to create effective popups for your website.
With Popup Hero, you can target specific visitors based on country, time spent on a page, or device and even generate content using its AI Copy Writer.
This guide will walk you through creating an Exit Intent popup for your Shopify store using Popup Hero.
Step 1: Sign up for an Answerly account
To start, go to https://app.answerly.io/signup and sign up for a new Answerly account. Once you have created your account, log in to the platform.

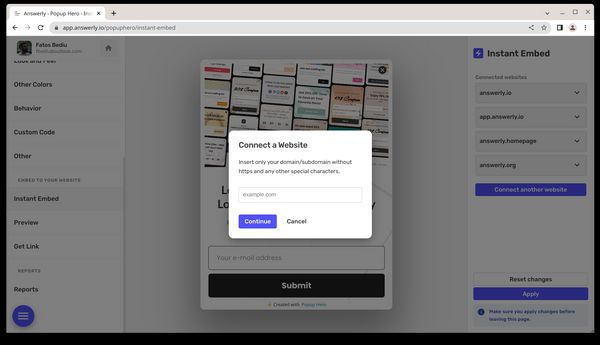
Step 2: Connect your Shopify store to Popup Hero
To connect your Shopify store to Popup Hero, go to the Popup Hero Instant Embed page by clicking here and click the "Connect Website" button on the right. In the modal that appears, insert the URL of your Shopify store and click "Next."

Step 3: Install the code in your Shopify store
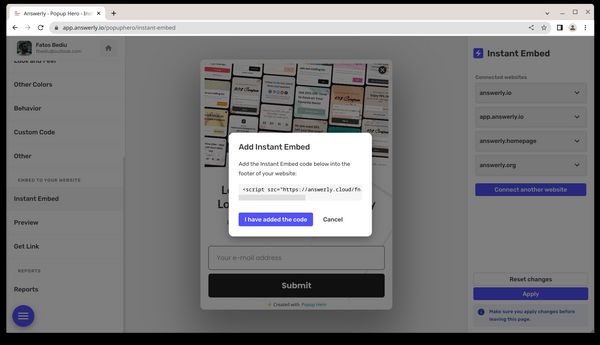
The modal will show you a piece of code that you need to install in your Shopify store. To do this, go to the Shopify admin section and add the code to the footer or header of your Shopify theme.

Step 4: Verify the installation
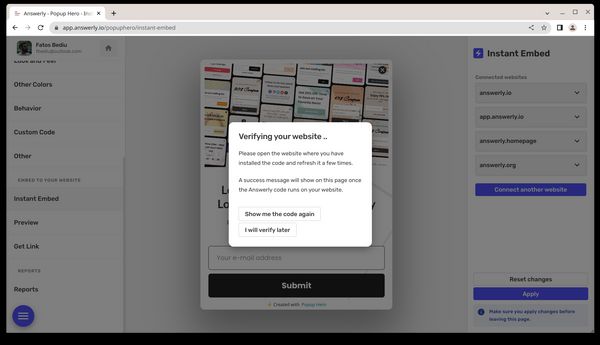
Once you have installed the code, return to the Popup Hero Instant Embed page and click "I have added the code." The modal will try to verify the installation and will show a success message once the code runs on your website.

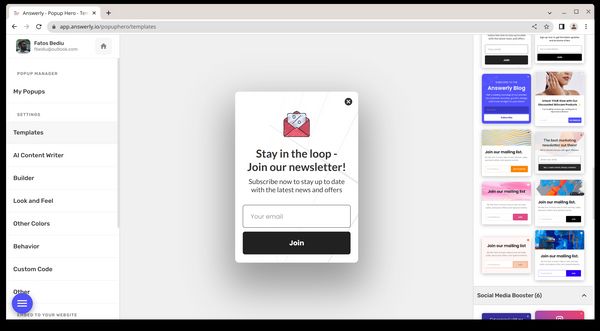
Step 5: Specify where you want the popup to appear
After successfully connecting your Shopify store to Popup Hero, you can specify where the popup appears.
Select "Show everywhere" in the dropdown menu to show the popup on all pages of your Shopify store.
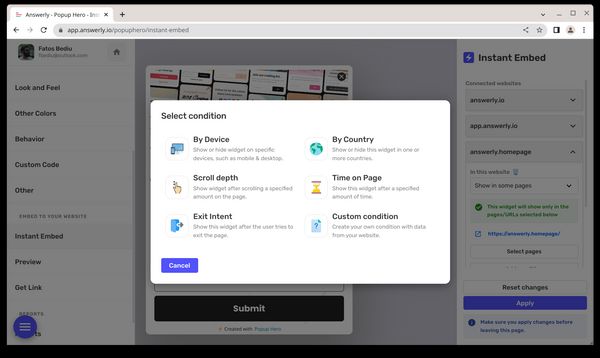
Step 6: Add an Exit Intent condition
Just under the dropdown menu, click the "Add condition" button. In the modal that appears, select "Exit Intent" and click "Apply."

Step 7: Preview and publish your popup
Now that you have added an Exit Intent condition to your popup preview it to ensure it works as expected. Once satisfied with the popup, you can publish it and start using it on your Shopify store.

In conclusion, creating an Exit Intent popup for your Shopify store using Popup Hero is straightforward in just a few simple steps. With Popup Hero's powerful features, you can create engaging and effective popups that will help increase conversions and sales for your store.