How to create an Exit Intent popup for SquareSpace

how-to 02/11/2023
Do you want to capture the attention of visitors leaving your SquareSpace website and turn them into customers?
With Popup Hero, you can create an Exit Intent popup that will appear right before visitors close their browser window or tab, giving you one last chance to promote your offers, collect email addresses, or share coupon codes.

This article will show you how to set up an Exit Intent popup in just a few easy steps.
Step 1: Create an account on Answerly
To get started, you'll need to sign up for an account on Answerly. You can do so by visiting the signup page at https://app.answerly.io/signup. Fill out the form with your email and password, and click "Sign up."

Step 2: Connect your SquareSpace website with Popup Hero
Once you've logged in to your Answerly account, go to the Popup Hero Instant Embed page at https://app.answerly.io/popuphero/instant-embed.

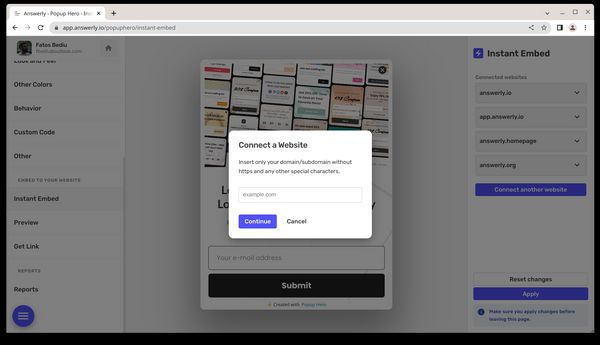
Click the "Connect website" button on the right. In the modal that appears, insert your SquareSpace website URL into the input field (e.g., example.com) and click "Next."
Step 3: Install the code on your SquareSpace website
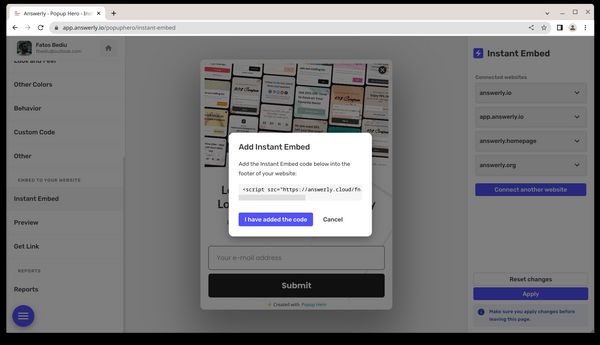
The next step is to install the code that Popup Hero generates on your SquareSpace website. To do this, go to your SquareSpace account and paste the code into the header or footer of your website.

Make sure to save your changes and refresh the page a few times to verify the installation.
Step 4: Verify the installation
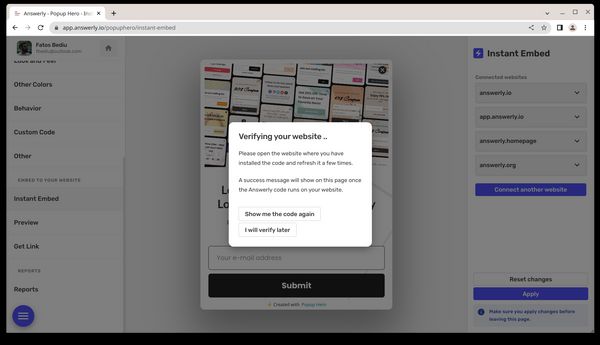
Once you've installed the code, go back to the Instant Embed modal and click "I have added the code." Popup Hero will now try to verify the installation.

If successful, you'll see a message that says, "Your website has been connected successfully with Instant Embed."
Step 5: Choose where to show the popup
Next, you'll need to choose where to show the popup. Go to the Instant Embed page at https://app.answerly.io/popuphero/instant-embed and select "Show everywhere" from the dropdown menu. This setting tells Popup Hero to display the popup on every page of your SquareSpace website.
Step 6: Add the Exit Intent condition
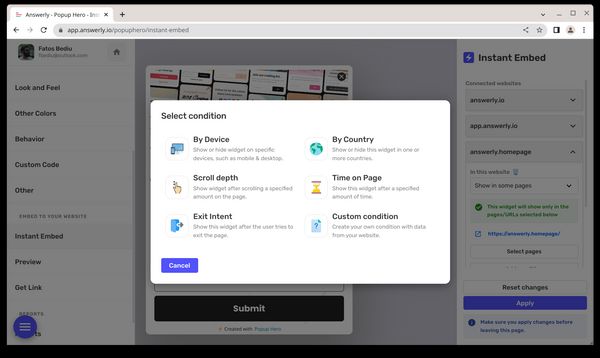
Under the dropdown menu, there's a button called "Add condition." Click it, and in the modal that appears, select "Exit Intent."

Click the "Apply" button at the bottom right to save your changes.
Step 7: Design your popup
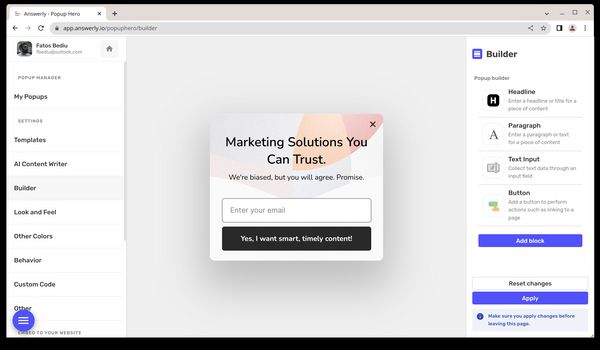
The final step is to design your Exit Intent popup. To do this, use Popup Hero's Drag and Drop editor to create your popup from scratch or choose from one of its 100+ pre-built templates.


You can add various blocks, such as headlines, buttons, Google Maps, and YouTube videos, and use the Email Collector block to integrate with services like Mailchimp and Google Sheets. The AI Copy Writer will generate content for you based on your description.

With these simple steps, you can create an Exit Intent popup for your SquareSpace website using Popup Hero. Start capturing the attention of visitors leaving your site and turn them into customers with this powerful tool. If you have any questions or need help, don't hesitate to contact the Answerly support team.